Introducing New Fonts and Kinetic Typography!

We’ve just unveiled two big changes in Animatron at once: one’s a brand-new Inspector panel for the text tool (complete with Google fonts and the ability to upload custom fonts) and the other is a new feature – dynamic text effects, which make adding kinetic typography to your project as easy as one mouse click. I’ll put together a quick, simple project to demonstrate how everything works. In fact,
we just talked about kinetic typography and dynamic text effects at the Graphical Web Conference in the UK, so I’l recreate the demo project from our presentation.
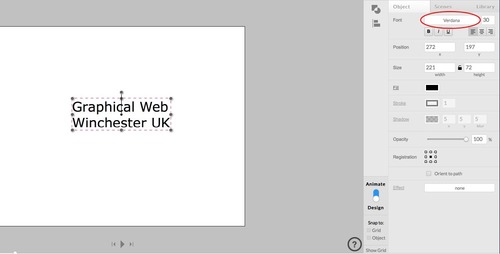
First things first: type something, then select the font field.

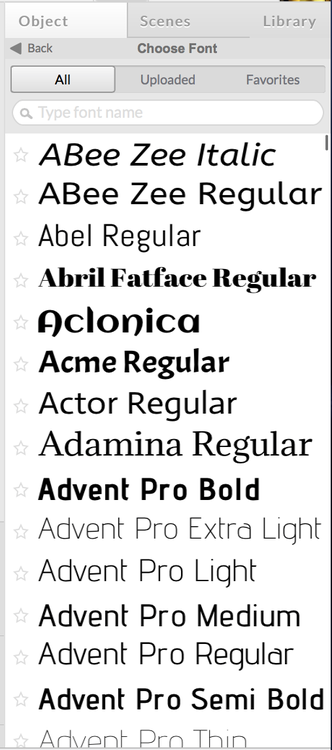
You can scroll or search through our library of Google Fonts …

… which is a pretty long list, so to make your life easier, you can favorite the fonts you’re using most often by clicking on the star next to the font name.

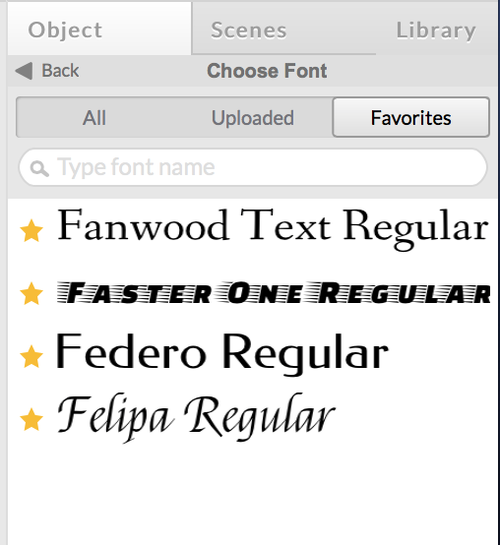
Starred fonts will be listed in your Favorites tab, over here.

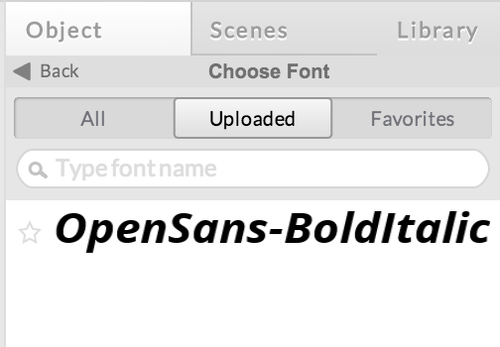
You can also upload your own font files to the Editor using the “Import” option in the Main Menu. Uploaded fonts show in “uploaded” tab and can also be saved to favorites. (In the very near future you’ll be able to drag TTF files directly into the “upload” tab). I’ve uploaded “OpenSans Bold Italic,” for example.

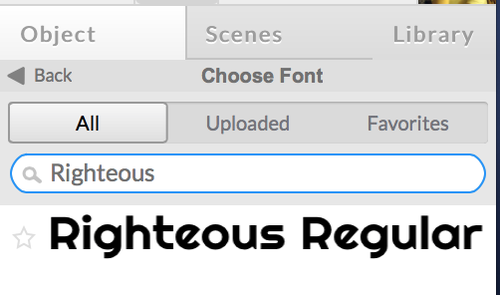
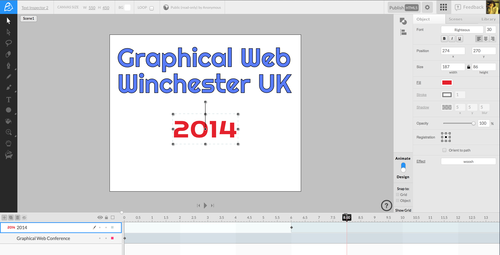
For our project, we’re going to search for and use a Google font called “Righteous,” it’s the same font as the original logo of the Graphical Web Conference.

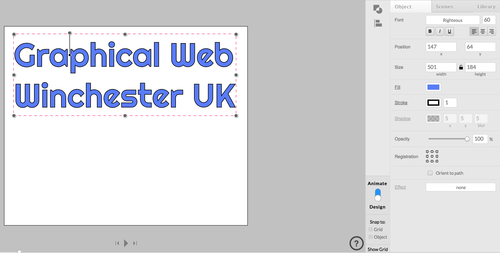
So now that we’ve got the font right, we’ll go back to the main Inspector panel and set the fill and stroke colors – you can also change all sorts of other settings here, like bold/underlined/italic, font size, alignment, position on the canvas, size, shadow, opacity, and registration point. If you choose to have the text moving along a path, you can also select “orient to path” here, but that’s for another day …

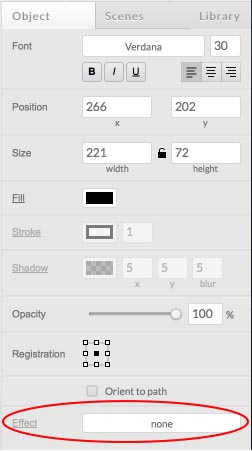
Now here’s the fun part: text effects.

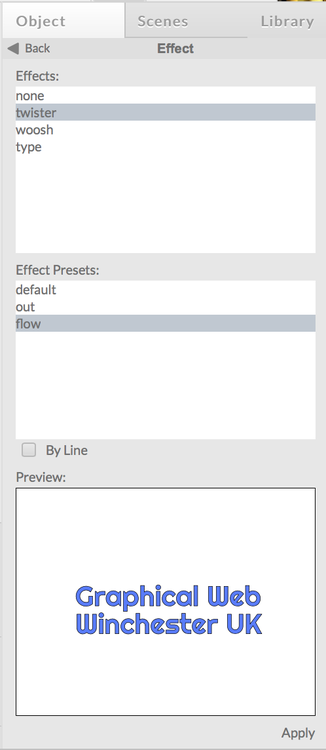
Animatron provides preset text effects, which means you just select the effect you want, click “apply,” and your text will be animated! In the bottom of the Inspector, you can see a preview of what the effect will look like before you apply it.

So here is our text is with a twister effect (and using the “flow” effect preset):
Next, on another layer, we’ll add the year, 2014, change the fill color, and give it a whoosh effect. Since we want “2014” to appear after “Graphical Web, Winchester UK,” we’ll change its time band so it appears on the canvas at 6 seconds.

Here’s the finished project!
You can open it in the Editor and play around with it here.
Text effects are in their infancy, but we’ll be adding tons more effects really soon. If there’s something specific you’d like to see, let us know at feedback@animatron.com!




