How To Replace One Object With Another Keeping Animation

Want to replace a cute cat with a cute puppy in your animated sequence, without starting over from scratch? I will explain it in a few easy steps!
Our users said it is the feature they want the most … so, our developers came up with this intuitive UI. I really enjoy it myself!
Often during a project, we create effects that we would like to keep, but we decide to change the character. Let’s say we want to replace one animated character with another: here’s a way to keep the animation and replace only one object. Here is an example of a project with a cute kitten. The picture appears with rotation, easing and shear tweens.
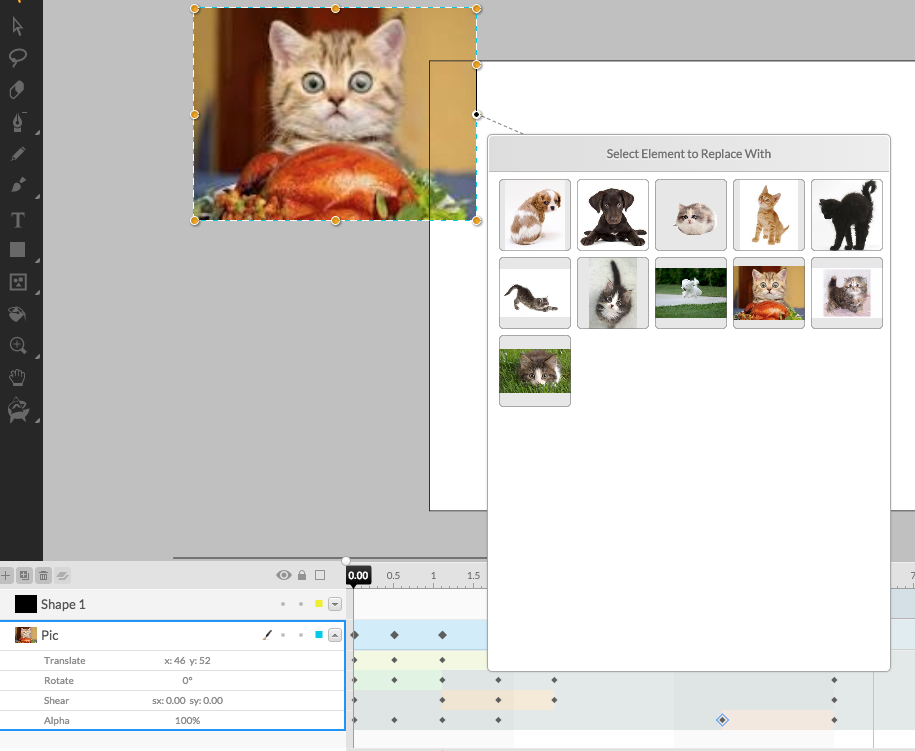
If I wanted to use all the tweens, but change the picture of the kitten, all I need to do is to right click, and select the “Replace with” option in the Context menu. (Right Click > Context menu > Replace with) This dialog box will open, with possible replacement options from the Library:

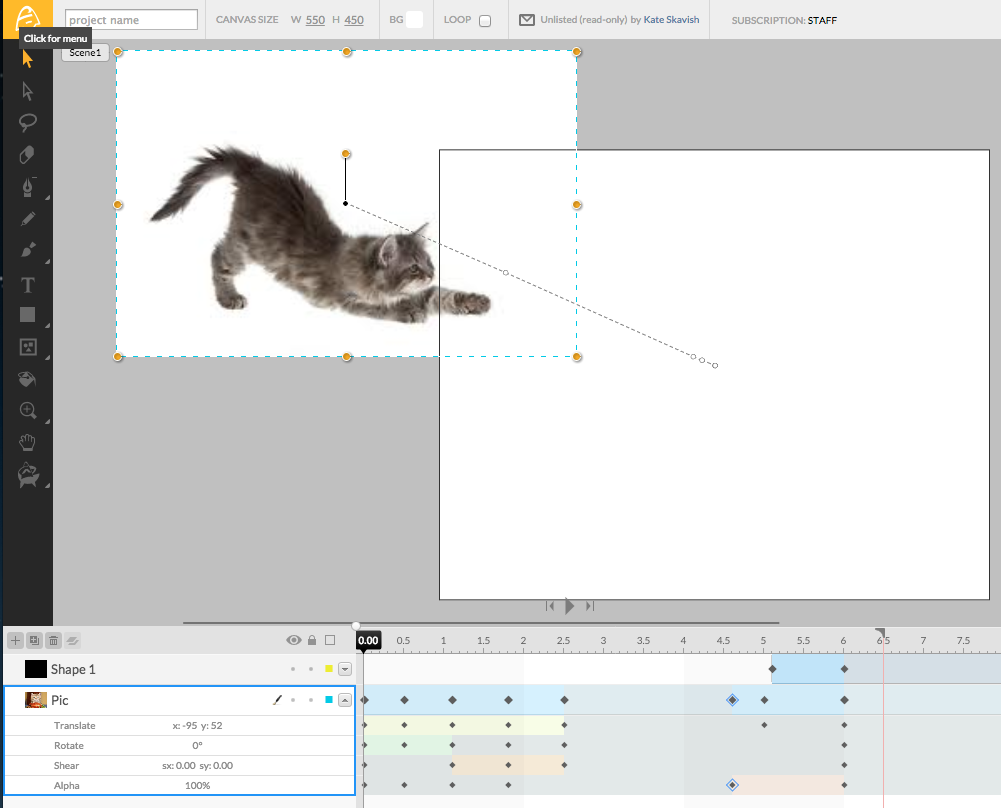
For this tutorial, I will choose the stretching cat (click on the first image in the second row) And here we go! Now we have a different cat going through all of the rotation and scaling effects.

How easy!
All my tweens are saved and now I can publish the updated animation in HTML5 format with a click of the Publish button!
Want to try it? To replace my animated cute cat with picture of your favorite pet,
Click here: http://editor.animatron.com/#p=2d35d0549603f1a58ad0cbb2
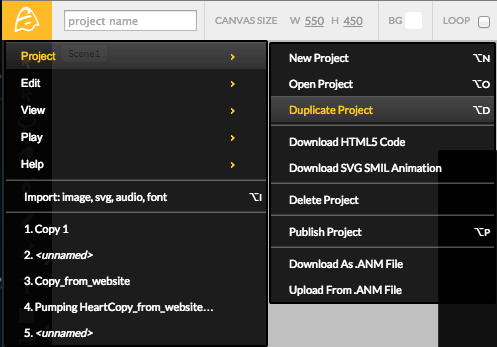
Copy my project (Main menu > Project > Duplicate Project)

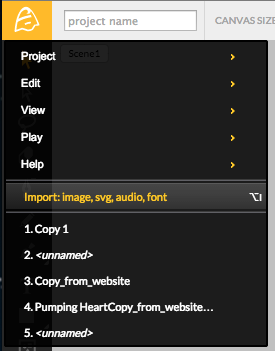
Import your favorite picture: (Main Menu > Import)

Now, replace my cute stretching cat with the picture of your choice! Meow! Meow! (or will it be Woof! Woof!?).
Have fun working in Animatron!




